很多人現在都有自己的微信公眾號了,有的是在兼職運營著,有的是在全職運營著。如果你現在還沒有注冊微信公眾號,那么恭喜你,當你看完關于微信公眾號的15個小技巧的時候,你會慶幸自己還好沒有太早注冊。
1.關于微信號
注冊微信公眾號的時候,大部分人都是按照公眾號的全拼來寫或者縮寫來確定微信號的。實際上,用小寫字面a+QQ的方式更容易讓讀者辨識,而且推廣微信公眾號的時候,還可以為你帶來一些QQ好友。比如像我的微信公眾號就是:南思特
2. 關于微信公眾號的昵稱
如果你打算做垂直領域的公眾號,在昵稱里面是可以加入一些關鍵詞的,比如你想做SEO方面的公眾號,你的昵稱可以寫成:南思特。如果你的公眾號認證的話,別人搜索SEO關鍵詞的時候,你的排名是占有一定的優勢的,好處就是,可以自然的靠搜索來漲點粉。
3.關于公眾號的功能介紹
做好介紹的內容是關于分享型的,而不是讓別人一看到你的公眾號簡介,就知道你是一個營銷型的公眾號,是想賣東西的。假如我是一個賣化妝品的,不必在公眾號上寫上銷售某某品牌的化妝品,寫上每天分享化妝知識,會更容易讓關注者接受。
4.關于微信公眾號的自動回復
在別人關注你的時候,可以設置一段文字告訴關注者如何聯系你,回復什么關鍵詞可以得到什么東西。比如我的公眾號你關注我以后,我會告訴你,回復好友兩個字,能得到微信好友查詢軟件,可以查詢微信好友誰把你給刪除了。
5.關于文章推送時間
早上6點半到7點半之間,這是一個閱讀的高峰期,晚上9點到11點。這也是一個閱讀的高峰期。這個數據可以從微信公眾平臺后臺圖文統計里面,有一個小時報,可以分析出來。
所以,在選擇文章推送的時候,可以選擇在這個兩個時間段。
6.關于文章推送的量
前期粉絲基礎低的時候,一天兩篇文章就足夠了。等你粉絲達到一定的量的時候,可以選擇4篇。你可以試想一下,一個人閱讀完四篇文章需要花費多少時間呢?而且大部分的人都不止關注了一個公眾號。
之所以推四篇,大家也都是選擇性的閱讀,有的可能只是打開標題,然后掃了兩下內容,就給關閉了。所以,文章的量一天推送四篇就已經足夠。
7.關于文章的標題
微信公眾號推送的文章,因為不能被搜索引擎收錄,所以,如果想讓打開率提高,這就需要在標題上下功夫了,能標題黨的話還是選擇標題黨吧,你會發現,標題黨的閱讀量總是那么喜人,特別是搞笑娛樂類的。
同時,一般推送的文章標題小于14個字的話,在到達關注者的手機上,是可以完全顯示標題的。標題字數一旦超過,顯示就是......
8.關于推送文章的字體
一般我都是用14號字體,在手機端文字字體比較小的話,看起來特別費眼睛的。如果關注的人群年齡偏老齡化的話,那么,16號字體是一個不錯的選擇。
9.關于文章的排版
在對文章進行排版的時候,可以在網上搜索一下關鍵詞微信編輯器,只需要花費十幾分鐘的時間,一個清新自然的版面就完成了。這里推薦兩個比較好用的微信編輯器,秀米和135微信編輯器。
10.關于公眾號后臺消息回復
在微信公眾平臺后臺的消息一定要及時回復,就算當時不能及時回復,也要給對方發個消息留個QQ號或者微信什么的。要知道48個小時以后,對方的消息你就不能再回復了。
有的時候,你想再次和對方溝通,卻發現,后臺已經無法互動發送消息了,更可氣的是,你還不知道對方的聯系方式。
11.關于微信公眾號的閱讀原文
微信公眾號里面唯一可以加外部鏈接的就是閱讀原文了。所以,如果你想把用戶引導到其他頁面,那么閱讀原文是必須要利用起來。而且最好在文章底部用文字引導一下,比如,點擊左下角的閱讀原文,你就可以看到什么或者得到什么。
12.關于多圖文推送的縮略圖
其實,在推送多圖文的時候,比如放四篇文章,多圖文的縮略圖是可以用四個字做一個廣告的。比如你可以推一個某產品品牌。四篇文章的四張縮略圖,一張縮略圖可以寫一個字。像中國移動,四個字拆分變成縮略圖。
是不是感覺比較有創意?
13.關于微信公眾號的二維碼
從微信公眾平臺里面的數據分析可以看出,通過掃描微信二維碼關注的,要遠遠大于其他途徑。所以,在你文章的底部,記得放一個你的二維碼的圖片。
特別是現在,微信可以長按圖片就能識別圖片中的二維碼了。這樣關注二維碼就顯得方便多了。
同時,如果你的微信公眾號沒有開通原創功能但是你想讓別人打賞怎么辦呢?
把微信升級到最新版本,點擊右上角的+號,有一個收錢的功能。你可以設置一個小額收錢。把生成的二維碼放在你文章的底部就可以接受別人的"贊賞"了。
14.擁有微信公眾號的同時,你還得擁有一個私人號
在你運營微信公眾號的時候,記得同時申請一個私人號,因為微信公眾號的文章閱讀量,大部分都是從朋友圈里面獲取的。同時,在微信私人號里面溝通,要遠遠比在微信公眾號后臺溝通方便的多。
15. 關于微信公眾平臺的互動
像很多做微信公眾號的,都已經開通了評論功能了。如果你寫的文章是比較嚴肅類型的。像我這種科技類的,一般文風都比較嚴肅。那么如何和別人粉絲互動呢?
可以利用微信公眾平臺里面的投票功能,把你想要粉絲回答的問題做成投票的形式,然后可以邀請粉絲投票,同時也可以參與評論互動。
或者可以在每篇文章后面加一個互動話題,這樣,關注你的粉絲就不會顯得無話可說了。
結尾:
今天就先給大家分享這15個微信公眾號的小技巧,如果您在運營微信公眾號的時候,有一些小技巧以及經驗要分享的話,可以在文章下面進行評論。
了解更多
Alexa.com是Amazon.com的一個子公司,是一個提供網站流量水平信息的網站。Alexa的排名是通過Alexa的工具條來衡量訪問網站的用戶數量的。
這篇文章將研究Alexa的排名的重要性,涉及到網站的貨幣化,同時簡要地討論一下,將Alexa排名作為任何網站的流量測量所存在的一些弱點。
最后,文章還列出了20種方法和策略,讓您能夠不管是在短期還是長期之內顯著提高Alexa排名。
一、什么是Alexa排名
簡而言之,Alexa的排名就是一個排名系統,其排名的模式是以每個網站的流量水平為基礎的,這些網站安裝了Alexa的工具條,用來統計訪問網站的人數。
Alexa的流量排名定義:流量排名是以三個月內數百萬個安裝了Alexa工具欄的用戶的流量數據匯總為基礎的,也是頁面瀏覽次數和用戶數的綜合測量方式。所以,一個網站的排名既反映了訪問網站的用戶數量,也反映出了這些用戶瀏覽網站的頁面數。
二、為什么要提高Alexa排名呢?
網站管理員、廣告商和廣告網絡都是將你的博客Alexa排名作為一個度尺,用來衡量你的網站上的鏈接的價值。如果你將銷售鏈接或網站作為一種貨幣化形式的話,那你肯定要提高你的Alexa排名,因為當涉及到廣告定價時,它會增加你的議價能力。
ReviewMe、Text Link Ads和Sponsored Reviews這三個網絡就是根據你的Alexa排名來確定你的廣告銷售能力的。
三、Alexa排名存在的一些問題
Alexa排名是主要偏向那些擁有大量的網站管理員或高科技觀眾的網站。這是因為網站管理員或精明的網站觀眾更可能安裝Alexa工具條,不像有些訪客根本就不知道什么是Alexa。
因此,許多人表示,將Alexa作為衡量一個網站的到達率、流量和潛力的標準是不準確的,這也是有一定的道理的。但仍然有大量的網站管理員和廣告網絡使用Alexa來測量網站的廣告價值。
Alexa的排名系統確實存在一些缺陷,但Alexa排名已經成為網站的貨幣化策略的核心要素。
四、如何開展Alexa?
有兩種簡單的方法可以讓你開始使用Alexa:如果你使用的是Internet Explorer,那就登陸Alexa的官方網,下載Alexa的工具欄;如果你使用的是Firefox的話,那就下載SearchStatus控件,它能顯示出Alexa排名、Google頁面等級和其他一些有用的特性。
這里我們建議使用Firefox和SearchStatus,因為它們更靈活更有用。
我們能真正地操縱Alexa排名嗎?
相信能有一些方法讓你輕松地將數百萬的Alexa排名升到100,000以內的水平,然而,想要升到10,000或1000的話,就需要一個相當艱難的過程了,因為網站之間的競爭是很激烈的。
下面將會介紹一些小技巧,想要知道它們是否有用,最好的辦法就是嘗試一下它們,然后監控嘗試結果。
五、提高Alexa排名的20種方法
這里有一系列方法可以用來提高你的Alexa的排名。它們大多是源于一些網站管理員提升Alexa的排名的親身經驗,有一些是總結了別人的文章的觀點。
這些技巧會有用么?有些是確實能起到一定作用的,但大多數是需要積極的實踐的,只要你不斷地投入一些實際性的行動,總會起到作用的。
想要提高你的Alexa排名的話,我們建議將重點放在開發高質量的內容,用來吸引并維持大量的觀眾,而不要單純地僅僅是提高Alexa排名就行了。
大量有價值的鏈接內容將會讓你的網站訪問量自然增長,這也是增加你的Alexa的排名的一個好方法。
還要強調的一點是,你應該將你的大多數精力投入在增加網站觀眾上,同時綜合一下下面提到的方法。
1、為Firefox的SearchStatus安裝Alexa工具欄,并將你的博客設置為你的主頁。這是最基本的一個步驟。
2、在網站上貼出Alexa的排名控件。只要短短幾天,就能收到相當數量的點擊次數。即使訪客不使用工具欄,也能將每次點擊都記錄下來。
3、鼓勵其他人也使用Alexa工具欄。這些人包括朋友、網站管理員同行、網站訪客和博客讀者。一定要設置鏈接,鏈接到Alexa的工具欄的詳解和追蹤系統頁面,這樣你的讀者就會知道為什么需要安裝工具欄或插件了。
4、不管是在辦公室工作還是擁有自己的公司,在所有的計算機上安裝Alexa工具條或SS Firefox插件,并將你的網站設置為所有的瀏覽器主頁。需要注意的是,這可能只有在使用動態的或不同的IP時才會有作用。
5、讓朋友們對你的Alexa網站寫評論并評級。雖然可能并不會對你的排名產生太大的影響,但多多少少都是有幫助的。
6、撰寫關于Alexa的文章或博文。網站管理員和博主喜歡聽到能提升他們Alexa排名的方法,他們會鏈接到你,并給你帶去一定流量的(比如安裝了工具欄的訪客)。這個方法會逐漸地對你的Alexa排名產生作用的。
7、在網站管理論壇里宣揚你的網址。網站管理員通常都安裝工具欄的,這樣你就能讓管理員訪問你的網站,然后你就提供有用的反饋。如果你有一些有用的文章想要和大家分享的話,這也是回饋社會的一個很好的方式。
8、撰寫和網站管理相關的內容。這可以分為域名和SEO兩塊,多數網站管理員在這兩個領域上安裝Alexa工具條。在社交網站和網站管理論壇上宣傳你的內容。
9、利用Alexa重定向你的網址。拿http://redirect.alexa.com/redirect? www.nanjingb2c.com舉個例子,將nanjingb2c.com換成你的網址,在博客評論和論壇簽名里都附上這個重新定向的網址。這種重定向每天對單獨的IP地址只記錄一次, 所以點擊再多次都是沒用的。目前還沒有證據可以證明重定向對你的Alexa排名有很大的作用,所以要謹慎使用。
10、在亞洲社交網站或論壇上發帖。一些網站管理員稱,根據Alexa排名前500的幾個亞洲網站來判斷,東亞網絡用戶大多都是Alexa工具條粉絲。我們建議,如果你有時間或能力的話,你可以嘗試這樣做。
11、在網站上創建一個網站管理工具版塊。這對網站管理員來說就是一塊磁鐵,他們會經常回訪你的網站以獲得的工具的使用權的。亞倫華爾街(Aaron Wall)網頁上的SEO工具就是一個很好的例子。
12、發布熱門信息。這往往會帶來大量的訪客人去訪問你的網站,將會對你的Alexa排名產生積極的影響。當然,你需要開發有價值的材料的鏈接。
13、使用點擊付費廣告。在搜索引擎上(如Google 或Exact Seek)購買廣告將有助于獲得流量。若你的廣告和網站管理員高度相關聯的話,將會產生雙重的作用的。
14、在你的博客上創建一個Alexa類別,將所有關于Alexa的文章和新聞都放進去。這對網站管理員和偶然的搜索用戶來說是容易利用的資源,有助于提高你在搜索引擎上的排名。
15、優化你的熱門文章。獲得一篇能不斷獲得來自搜索引擎的流量的熱門文章。在文章底部包含一個插件或圖表,鏈接到你的Alexa文章或在內部的網址上使用Alexa重定向。
16、從網站管理論壇和網站上購買橫幅廣告和鏈接,用來增加流量。一個突出顯示的廣告將驅使大量的網站管理員訪問你的網站,可以顯著地提高你的排名。
17、租用論壇海報。你可以很容易地在Digital Point或其他的管理論壇上找到可租用的海報的。
18、付費讓網吧業主安裝Alexa工具條,并將你的網站設置為他們電腦的主頁。這可能很難安排,也不是一個可行的解決辦法。在這里推薦它是因為有些人認為它是有作用的。
19、使用MySpace。這里我們并不是很推薦這種方法的,除非你真的對人為地抬高你的Alexa排名感興趣。使用具有視覺吸引力的圖片或橫幅廣告,并將其鏈接到重定向的Alexa網址。如果你的網站內容和MySpace群眾確實相關聯的話,那這個方法就會最有效的。
20、嘗試使用Alexa的自動沖浪。它們會有作用么?或許對一些新品牌的網站有作用的。我們認為它們主要適合于有著很低Alexa排名的新網站。請注意,如果你使用自動沖浪的同時還是用像Adsense那樣的情景廣告的話,就會出現一些問題的。它們不是提高你的Alexa排名的一個長期的解決方案,所以要慎重使用。
了解更多
有時候會有一些站點內容,不希望被ROBOTS抓取而公開。為了解決這個問題,ROBOTS開發界提供了兩個辦法:一個是robots.txt,另一個是The Robots META標簽。
1,<meta name="Robots" contect="all|none|index|noindex|follow|nofollow"> 默認是all
其中的屬性說明如下:
設定為all:文件將被檢索,且頁面上的鏈接可以被查詢;
設定為none:文件將不被檢索,且頁面上的鏈接不可以被查詢;
設定為index:文件將被檢索;
設定為follow:頁面上的鏈接可以被查詢;
設定為noindex:文件將不被檢索,但頁面上的鏈接可以被查詢;
設定為nofollow:文件將不被檢索,頁面上的鏈接可以被查詢。
2,revisit-after (重訪)
<META name="revisit-after" CONTENT="7 days" >
通知搜索引擎多少天訪問一次
其他的:
<META NAME="GENERATOR" CONTENT="Macromedia Dreamweaver MX">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<Meta http-equiv="Content-Language" Content="zh-CN">
<Meta http-equiv="Refresh" Content="5; Url=http://hi.baidu.com/pihi">
<Meta http-equiv="Expires" Content="Wed, 26 Feb 1997 08:21:57 GMT">
<meta http-equiv="cache-control" content="no-cache">
<META name="keywords" content="關鍵字">
<meta name="description" content="描述">
<meta name="author" content="作者">
<meta name="build" content="日期">
<meta name="coprright" content="版權">
<meta name="reply-to" content="email">
<meta name="robots" content="all">
<meta http-equiv="Page-Enter" content="RevealTrans (Duration=3, Transition=23)">
<meta http-equiv="Page-Exit" content="RevealTrans (Duration=3, Transition=23)">
<link rel="shortcut icon" href="favicon.ico">
------------------------------------------------------------------------------------------------------------
meta標簽分兩大部分:HTTP標題信息(HTTP-EQUIV)和頁面描述信息(NAME)。
1、Content-Type和Content-Language (顯示字符集的設定)
說明:設定頁面使用的字符集,用以說明主頁制作所使用的文字已經語言,瀏覽器會根據此來調用相應的字符集顯示page內容。
注意: 該meta標簽定義了HTML頁面所使用的字符集為GB2132,就是國標漢字碼。如果將其中的“charset=GB2312”替換成“BIG5”,則該頁面所用的字符集就是繁體中文Big5碼。當你瀏覽一些國外的站點時,IE瀏覽器會提示你要正確顯示該頁面需要下載xx語支持。這個功能就是通過讀取HTML頁面Meta標簽的Content-Type屬性而得知需要使用哪種字符集顯示該頁面的。如果系統里沒有裝相應的字符集,則IE就提示下載。其他的語言也對應不同的charset,比如日文的字符集是“iso-2022-jp ”,韓文的是“ks_c_5601”。
Charset選項:ISO-8859-1(英文)、BIG5、UTF-8、SHIFT-Jis、Euc、Koi8-2、us-ascii, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp,euc-kr, iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1,x-cns11643-2等字符集;Content-Language的Content還可以是:EN、FR等語言代碼。
2、Refresh (刷新)
3、Expires (期限)
說明:指定網頁在緩存中的過期時間,一旦網頁過期,必須到服務器上重新調閱。
注意:必須使用GMT的時間格式,或直接設為0(數字表示多少時間后過期)。
4、Pragma (cach模式)
說明:禁止瀏覽器從本地機的緩存中調閱頁面內容。
注意:網頁不保存在緩存中,每次訪問都刷新頁面。這樣設定,訪問者將無法脫機瀏覽。
5、Set-Cookie (cookie設定)
說明:瀏覽器訪問某個頁面時會將它存在緩存中,下次再次訪問時就可從緩存中讀取,以提高速度。當你希望訪問者每次都刷新你廣告的圖標,或每次都刷新你的計數器,就要禁用緩存了。通常HTML文件沒有必要禁用緩存,對于ASP等頁面,就可以使用禁用緩存,因為每次看到的頁面都是在服務器動態生成的,緩存就失去意義。如果網頁過期,那么存盤的cookie將被刪除。
用法:<Meta http-equiv="Set-Cookie" Content="cookievalue=xxx; expires=Wednesday, 21-Oct-98 16:14:21 GMT; path=/">
注意:必須使用GMT的時間格式。
6、Window-target (顯示窗口的設定)
說明:強制頁面在當前窗口以獨立頁面顯示。
用法:<Meta http-equiv="Widow-target" Content="_top">
注意:這個屬性是用來防止別人在框架里調用你的頁面。Content選項:_blank、_top、_self、_parent。
7、Pics-label (網頁RSAC等級評定)
說明:在IE的Internet選項中有一項內容設置,可以防止瀏覽一些受限制的網站,而網站的限制級
別就是通過該參數來設置的。
用法:<META http-equiv="Pics-label" Contect=
"(PICS-1.1'http://www.rsac.org/ratingsv01.html'
I gen comment 'RSACi North America Sever' by 'inet@microsoft.com'
for 'http://www.microsoft.com' on '1997.06.30T14:21-0500' r(n0 s0 v0 l0))">
注意:不要將級別設置的太高。RSAC的評估系統提供了一種用來評價Web站點內容的標準。用戶可以設置Microsoft Internet Explorer(IE3.0以上)來排除包含有色情和暴力內容的站點。上面這個例子中的HTML取自Microsoft的主頁。代碼中的(n 0 s 0 v 0 l 0)表示該站點不包含不健康內容。級別的評定是由RSAC,即美國娛樂委員會的評級機構評定的,如果你想進一步了解RSAC評估系統的等級內容,或者你需要評價自己的網站,可以訪問RSAC的站點:http://www.rsac.org/。
8、Page-Enter、Page-Exit (進入與退出)
說明:這個是頁面被載入和調出時的一些特效。
用法:<Meta http-equiv="Page-Enter" Content="blendTrans(Duration=0.5)">
<Meta http-equiv="Page-Exit" Content="blendTrans(Duration=0.5)">
注意:blendTrans是動態濾鏡的一種,產生漸隱效果。另一種動態濾鏡RevealTrans也可以用于頁面進入與退出效果:
<Meta http-equiv="Page-Enter" Content="revealTrans(duration=x, transition=y)">
<Meta http-equiv="Page-Exit" Content="revealTrans(duration=x, transition=y)">
Duration 表示濾鏡特效的持續時間(單位:秒)
Transition 濾鏡類型。表示使用哪種特效,取值為0-23。
0 矩形縮小
1 矩形擴大
2 圓形縮小
3 圓形擴大
4 下到上刷新
5 上到下刷新
6 左到右刷新
7 右到左刷新
8 豎百葉窗
9 橫百葉窗
10 錯位橫百葉窗
11 錯位豎百葉窗
12 點擴散
13 左右到中間刷新
14 中間到左右刷新
15 中間到上下
16 上下到中間
17 右下到左上
18 右上到左下
19 左上到右下
20 左下到右上
21 橫條
22 豎條
23 以上22種隨機選擇一種
9、MSThemeCompatible (XP主題)
說明:是否在IE中關閉 xp 的主題
用法:<Meta http-equiv="MSThemeCompatible" Content="Yes">
注意:關閉 xp 的藍色立體按鈕系統顯示樣式,從而和win2k 很象。
10、IE6 (頁面生成器)
說明:頁面生成器generator,是ie6
用法:<Meta http-equiv="IE6" Content="Generator">
注意:用什么東西做的,類似商品出廠廠商。
11、Content-Script-Type (腳本相關)
說明:這是近來W3C的規范,指明頁面中腳本的類型。
用法:<Meta http-equiv="Content-Script-Type" Content="text/javascript">
★NAME變量
name是描述網頁的,對應于Content(網頁內容),以便于搜索引擎機器人查找、分類(目前幾乎所有的搜索引擎都使用網上機器人自動查找meta值來給網頁分類)。
name的value值(name="")指定所提供信息的類型。有些值是已經定義好的。例如description(說明)、keyword(關鍵字)、refresh(刷新)等。還可以指定其他任意值,如:creationdate(創建日期) 、
document ID(文檔編號)和level(等級)等。
name的content指定實際內容。如:如果指定level(等級)為value(值),則Content可能是beginner(初級)、intermediate(中級)、advanced(高級)。
1、Keywords (關鍵字)
說明:為搜索引擎提供的關鍵字列表
用法:<Meta name="Keywords" Content="關鍵詞1,關鍵詞2,關鍵詞3,關鍵詞4,……">
注意:各關鍵詞間用英文逗號“,”隔開。META的通常用處是指定搜索引擎用來提高搜索質量的關鍵詞。當數個META元素提供文檔語言從屬信息時,搜索引擎會使用lang特性來過濾并通過用戶的語言優先參照來顯示搜索結果。例如:
<Meta name="Kyewords" Lang="EN" Content="vacation,greece,sunshine">
<Meta name="Kyewords" Lang="FR" Content="vacances,grè:ce,soleil">
列舉出幾個重要關鍵詞即可,也不可過分堆砌。
2、Description (簡介)
說明:Description用來告訴搜索引擎你的網站主要內容。
用法:<Meta name="Description" Content="你網頁的簡述">
注意: 把網頁內容高度概括到這里,長度要合理,不可過分堆砌關鍵詞,每個頁面description要有所不同。
3、Robots (機器人向導)
說明:Robots用來告訴搜索機器人哪些頁面需要索引,哪些頁面不需要索引。Content的參數有all、none、index、noindex、follow、nofollow。默認是all。
用法:<Meta name="Robots" Content="All|None|Index|Noindex|Follow|Nofollow">
注意:許多搜索引擎都通過放出robot/spider搜索來登錄網站,這些robot/spider就要用到meta元素的一些特性來決定怎樣登錄。
all:文件將被檢索,且頁面上的鏈接可以被查詢;
none:文件將不被檢索,且頁面上的鏈接不可以被查詢;(和 "noindex, no follow" 起相同作用)
index:文件將被檢索;(讓robot/spider登錄)
follow:頁面上的鏈接可以被查詢;
noindex:文件將不被檢索,但頁面上的鏈接可以被查詢;(不讓robot/spider登錄)
nofollow:文件將不被檢索,頁面上的鏈接可以被查詢。(不讓robot/spider順著此頁的連接往下探找)
4、Author (作者)
說明:標注網頁的作者或制作組
用法:<Meta name="Author" Content="張三,abc@sina.com">
注意:Content可以是:你或你的制作組的名字,或Email
5、Copyright (版權)
說明:標注版權
用法:<Meta name="Copyright" Content="本頁版權歸Zerospace所有。All Rights Reserved">
注意:
6、Generator (編輯器)
說明:編輯器的說明
用法:<Meta name="Generator" Content="PCDATA|FrontPage|">
注意:Content="你所用編輯器"
7、revisit-after (重訪)
說明:
用法:<META name="revisit-after" CONTENT="7 days" >
有很多方向,下面給你列幾個常見的:
1. 桌面程序:Java、C++、C#、VB、C均可。
2. 網站服務器端開發:JSP(Java語法)、PHP、ASP(C#語法)、Web App框架等
3. 網站客戶端:HTML、CSS、Javascript、Flash等等,小程序用的便是以javascript為基礎的應用架構
4. 智能手機程序:安卓使用Java,iPhone使用Objective-C
5. 底層、工具開發:C、C++,如:操作系統開發使用c,android系統底層是用c++。Linux系統等。
6. 多功能腳本程序:Python、Perl、Ruby等等
7. 人工智能:Prolog、PDDL
8. 工業控制:C、PLC、匯編
9. 通用應用數據交換處理技術:標記語言XML/XPATH/XSLT、JSON、YAML等等
10. 數據庫: SQL/PLSQL
11. 嵌入式開發:java,OBJECTS-C,C、C++
12. 游戲開發:網頁游戲可以用腳本語言javascript,python,后臺可用Java,C#。 但PC上的大型游戲一般需要c++或C了。 特別的是,如果你會涉及IOS平臺,用的是object-c。
13. 企業級應用開發:Java企業級標準。桌面的用VB ,VC ,C++, C#
社會在不斷進步,開發語言也不斷變化中。要跟上變化,就必須不斷地學習。
提升排名一直是個老生常談的話題,98%的站長都知道關鍵詞優化,但是你優化的關鍵詞是你自己建立的你網站的關鍵詞庫還是已經存在的網絡形成的關鍵詞呢?你的網站是否有專屬于你的品牌詞?帶著這樣的問題,菜鳥站長家園站長和你一起學習只有2%站長才知道的打造關鍵詞庫提升排名的策略。

第一,建立關鍵詞庫有哪些作用?
1. 確定網站優化的方向,指導內容更新
(1)每個網站都有它的核心內容和輔助內容,網站做關鍵詞優化的時候,大多數站長或者SEOer在做SEO的時候,優化的都是核心關鍵詞,也就是網站的主要關鍵詞。比如你是做產品的,假設是壓縮機,那么你網站的主要關鍵詞就是壓縮機。
(2)如果你的網站的關鍵詞僅僅局限于少量的核心詞,那么你的關鍵詞覆蓋率肯定是不夠的。什么是關鍵詞覆蓋率?假設互聯網上有關“網站優化”的關鍵詞有100個,而你的網站的關鍵詞僅僅只有網站優化,網站優化方法,網站優化技巧,菜鳥網站優化等等相關詞,假設是10個,那么你的網站關鍵詞“網站優化”的覆蓋率僅僅只有10%。事實上,絕大多數站長在管理網站的時候,網站關鍵詞甚至都不到十個,那么用戶搜索關鍵詞的時候,有的關鍵詞你的網站沒有的,你就失去了大批的流量,你的網站競爭力就不夠!請記住關鍵詞覆蓋率P=網站關鍵詞/相關關鍵詞(拓展關鍵詞)

(3)給網站建立了關鍵詞庫,我們就可以有針對性的優化網站關鍵詞,從而指引網站內容的更新。在網站內容每次更新的時候,更新的文章內容就需要出現網站的關鍵詞,如果沒有出現你網站的關鍵詞,更新就沒有意義。添加的關鍵詞不要太多,一兩個就可以,一個關鍵詞優化好了,就會獲得很大的內容價值。維護好這些關鍵詞,你的關鍵詞排名就會穩步上升,整體排名也就會慢慢上來了。關鍵是要添加的合適,不要硬生生加進去,要顯得自然。具體加幾個關鍵詞沒有規定,只要全文流暢自然,不顯得突兀即可。
(4)除了核心關鍵詞的優化,要注意拓展關鍵詞,還要抓住一些相關詞,長尾關鍵詞,有時效性的關鍵詞等,來豐富你的關鍵詞庫,增加你的關鍵詞覆蓋率。
2. 相關性建設,指導內鏈的建設
(1)這個問題只說可能說不太清楚,我們舉個例子來談。假設關鍵詞就是“關鍵詞”,那么關鍵詞排名,關鍵詞分析,關鍵詞優化,關鍵詞排名技巧,關鍵詞排名方法等等,這些詞都是具有相關性的,都可以放到我們的網站去,這就是相關性建設。

(2)相關性關鍵詞,很適合內鏈建設。這里我們不建議放自動鏈,自動鏈容易導致關鍵詞過多,這樣顯得就很不自然,不合理。什么是自動鏈?有的網站大家會發現,只要文中出現某個關鍵詞,該關鍵詞就會自動添加超鏈接鏈接到一個指定的網址。假設我設置關鍵詞是網站優化,它的鏈接地址是C,那么文中一旦出現網站優化字樣,該字樣就會自動添加鏈接指向C位置,這就是自動鏈。我們提倡自然添加內鏈,要添加有針對性的內鏈,這樣才更有價值。
3. 關鍵詞分析,挖掘黃金關鍵詞
(1)黃金是不是很有價值的?我們所需要的關鍵詞不是隨意堆砌,也應當是有價值的,是有競爭度的,我們稱之為黃金關鍵詞!為什么要挖掘黃金關鍵詞?有的核心關鍵詞過于廣泛,不具有競爭度,比如你百度一下關鍵詞百度,搜索結果超過了100000000完全飽和了,這樣的關鍵詞就是無意義的。因此,我們需要挖掘屬于自己網站的黃金關鍵詞。

(2)如何分析關鍵詞的競爭度?
a.看百度索引量
你的關鍵詞,百度搜索的時候最好搜索結果還沒有達到飽和狀態,比如搜索壓縮機,結果是多少,搜索深圳壓縮機,結果又有多少?如果搜索結果沒有達到飽和甚至不是很多,這樣的關鍵詞就是具有競爭度的。
b.看關鍵詞轉化率
假設A關鍵詞帶來的IP是200,轉化率接近30%,B關鍵詞帶來的IP是10,轉化率接近42%,那么顯然后者的價值就大,我們需要優化的關鍵詞就是B。
第二,詞庫建立的步驟
1、關鍵詞的挖掘——包括主關鍵詞、一次擴展、二次擴展
如何挖掘關鍵詞?
我們可以通過百度推廣助手挖掘,或者通過百度下拉,搜索, 用戶搜索習慣以及組合關鍵詞等進行挖掘。
舉例:假設優化SEO培訓(假設核心主關鍵詞),我們進行擴展:

拓展后大家會發現,我們的關鍵詞還是很豐富的。很多站長之前不了解,只知道優化核心關鍵詞,而我們90%的流量是來源于長尾關鍵詞的。
2、關鍵詞分類——按類別、按價格、按價值、按時間
比如你網站的欄目,就是分類的,大多數都是按分類設置的欄目,用關鍵詞做欄目。有的是商城類的網站,也有按價格的,主要還是欄目分類
3、關鍵詞庫維護——刪減、分析、覆蓋率、內鏈的支撐
定期檢查關鍵詞庫,用戶搜索降低甚至不搜索的關鍵詞,我們要進行刪減,尤其是時效性的關鍵詞,需要注意。
4.擴大關鍵詞覆蓋率?
上面我們解釋了關鍵詞覆蓋率P=網站關鍵詞/相關關鍵詞(拓展關鍵詞),假設我們的詞庫有200個關鍵詞,近期優化了20個,還有180個沒有優化。等到這20個穩定了,我們為什么不去優化那剩下的180個呢?再選20個優化,以此類推,我們的關鍵詞庫就會不斷豐富和穩定,關鍵詞覆蓋率也就越來越大。其次就是內鏈的支撐——相關關鍵詞之間做內鏈,這個之前講過不再贅述。
第三,利用詞庫提升排名
1.黃金關鍵詞優先策略
首先我們要看有競爭度的關鍵詞,競爭度上面才提到的不再多陳述。假設你搜索的關鍵出現加過的網站如果關鍵詞都出現在首頁,說明關鍵詞競爭度相當大,競爭度相當大的顯然不容易做,那么我們就考核關鍵詞,看排名首頁的,看建站時間,外鏈數量,收錄數量等,找競爭度少的關鍵詞進行優化,這樣更有利于網站排名。
2.高度相關內鏈建設策略
什么是高度相關?比如SEO優化技巧和SEO優化策略以及深圳SEO三個相關詞,顯然前兩個是高度相關的。通俗的說,就是2個詞基本一個意思就叫高度相關。高度相關做內鏈,可以很好的提高用戶體驗,也有利于網站整體關鍵詞的優化,從而提升排名。
了解更多
百度百科是開放的,任何人都可以創建百度百科,創建一個百度百科步驟并不難,關鍵是要通過系統的審核。創建百度百科的步驟,你多加練習就可以掌握了。但是要成功創建一個百度百科,現在確實比較難。如果是商業百度百科,更加難上加難。
創建百度百科具體步驟:
1、打開百度百科官網。
2、看下右側,有創建詞條的按鈕,直接點擊。
3、輸入詞條名,點擊下面的創建詞條。
4、選后就是選擇詞條的分類,選擇合適的類別就行,這個對審核結果影響不大。
5、把內容復制到空白處,設置目錄,添加內鏈,添加圖片,添加參考資料等。
6、點擊右上角的提交詞條。提交之前最好先預覽下,檢查下是否存在錯誤。
7、等待審核結果,一般5分鐘左右。
百度百科添加詞條的技巧:
1、詞條名稱必須是專有名詞,不能自造詞匯。公司的話必須用公司全稱,和營業執照上保持一致。
2、內容必須客觀,不能有太多修飾的成分,主管性的語句。
3、內容中不能有任何廣告。包括聯系方式、品牌介紹等。
4、詞條必須具有關注度,也就是被媒體報道過。
5、創建時最好添加權威的參考資料。
其實百度百科的規則遠不止這些,還有很多。上面5個是比較重要的幾點。如果你要做商業百度百科,自己不能順利拿下的話,不妨交給南思特科技完成。
了解更多
相信不少seoer和站長們都發現了一個現象:目前百度的搜索結果中出現左側圖片的幾率越來越大了。于是在整個行業內引起了轟動,大家都在紛紛猜測和研究出現圖片的因素,各種說法層出不窮,有的說是alt,有的說是圖片大小,有的說是網站權重,到底哪一個更準確呢?下面為您詳細的做個分析。
圖片大小比例:點擊索引圖片發現,索引里面圖片的大小統一是121*75px的尺寸,審查元素代碼,圖片小于121*75px的尺寸,不會被抓去,因為太小了影響圖片清晰度。不符合抓取比例也不會抓取,因為過大會變形。所以圖片必須大于121*75px又不能太大,還要符合比例,保證圖片出現在百度索引里面不變形,這是其中一個必要的條件。
LOGO除外的第一張圖:百度絕對不會把你的網站logo弄到搜索結果中去,否則等于是直接幫你做宣傳了。通常都是按照代碼的順序抓取,滿足大小及清晰度條件的第二張圖就極有可能放到搜索結果中去。
文章的快照時間:百度很少會把一張N個月前的圖片放到搜索結果中去,絕大部分的左側圖片快照都是12月份以后的,據此可以推測頁面的時效性占了一定的關系。通常都是一個月之內的圖片會出現在搜索結果中。
移動端手機網站優化的12種辦法
由PC端的網絡營銷的經驗和常識來看,首要的是要做好移動端手機網站的優化工作,據統計收集的眾多互聯網的數據分析來看,目前國內的大多數并沒有做好手機網站的優化,有的只是由PC端網站copy成簡單的移動版本的wap網站,基本沒有做優化。 另外,據國內三大運營商數據來看,中國的手機用戶數已達10億,超過2/5的移動用戶每個月都會從手機終端訪問網頁,來自Company Data Trees的眼研究發現2011年1月,只有14.32%的Alexa排名1萬的網站有移動版本。如今的移動端手機網站比例肯定有提升,但是對于這些存在的移動版本網站來說,SEO論壇也查看了很多手機網站,卻發現很少有做優化工作的。
所以,在這里SEO論壇想糾正一下移動端的手機網站優化并不是PC網站的簡單copy過來的移動版本。
在手機網站的優化主要是針對百度這個搜索引擎,別說什么要以用戶體驗為主,那恐怕是自欺自人的營銷觀點。除了少數的大站和權威站,大多數的中小網站都是依靠搜索引擎尤其是依賴百度而生存的。
在移動手機用戶群體中,百度依然占據搜索的龍頭位置不可動搖,因此,手機網站優化依然是面向百度這個最大的中文搜索引擎來開展,當然不是說用戶體驗不重要,是要以搜索引擎優化的前提下盡可能去照顧用戶體驗。
1、網站定位和頁面設計
無論是PC端還是移動端,網站都要考慮清楚消費群體的定位問題,雖然智能手機用戶數量非常普及,但是要明白中國的大部分手機用戶使用的還是2G網絡,一直高喊的3G、4G手機用戶只有大約15%左右。
所以,在頁面設計時,要考慮到用戶打開網頁的時長,一些炫麗的flash、JS等建議還是不用為好,這不僅僅是用戶體驗的問題,也是盡量減少百度索引抓取的工作,讓蜘蛛盡可能多的爬行和收錄頁面。
2、手機網站適配聲明手機頁面進行合適的DOCTYPE聲明有助于搜索引擎識別該頁面是否適合手機瀏覽,聲明位于文檔中的最前面的位置,處于標簽之前。例如:xhtml協議的手機頁面中可以使用如下DOCTYPE:<!DOCTYPE html PUBLIC “-//WAPFORUM//DTD XHTML Mobile 1.0//EN” “http://www.wapforum.org/DTD/xhtml-mobile10.dtd”> wml協議的手機頁面可以使用如下DOCTYPE:<!DOCTYPE wml PUBLIC “-//WAPFORUM//DTD WML 1.1//EN” “http://www.wapforum.org/DTD/wml_1.1.xml”> 而HTML5協議的DOCTYPE為:<!DOCTYPE HTML>
3、網站盡可能簡潔①、手機網站比PC端網站的頁面下載速度要慢得多,因此盡量把頁面數和頁面大小控制到最低。②、此外,由于是手機用戶,用戶瀏覽網頁的時間是零碎的,不可能耐心點擊很多的頁面,因此,要盡可能精簡移動網站設計。
③、購買流程或者導購頁面盡可能精簡精簡再精簡,從消費者進入網站到購買盡可能提供最簡單的步驟,建議站長可以直接摒棄那些冗余內容,為消費者呈現他們想要的。
假如一個購買流程需要注冊七八項,在購買時再填上七八項,那恐怕下次就不會有回頭客了
4、清晰的結構和明晰的導航
明晰的導航是每個網站都需要配備的,手機網站也是一樣,手機網站應該有清晰的結構和明晰的導航,SEO論壇建議大家可以采用樹形結構,大致可以分為三個層次:首頁、頻道頁、內容頁,每個頁面應該有指向上級、下級以及相關內容的鏈接,比較合理的網站應該是一種扁平的樹形結構。
主導航不要堆砌關鍵詞,該是什么就是什么,面包屑導航要做好,最好能夠幫助用戶和搜索引擎方便定位當前網頁在網站中的位置,比如百度知道的手機站面包屑導航:百度知道>電腦/網絡>操作系統>win7>內容等,面包屑導航要重視一下。
5、做好瀏覽器兼容調試工作
一般來說手機建站有xhtml、html5、wml三種協議,最好使用規范化、標準化的協議格式,避免造成不必要的麻煩。當然也可以做多個版本的站點,站點進行不同版式的自動適配。
6、域名和robots設置
①、域名盡可能簡短易記,大部分手機版網站的域名是PC端網站的二級域名,當然這個也很好,與傳統網站保持一致,更讓重視用戶信賴。
但是如果是專門的手機網站,建議你最好選一個簡短而且易記的域名。
②、robots設置上最好不要任何限制,讓所有搜索引擎抓取。
另外,在這里糾正一個很多站長想當然的誤區,百度官方聲明百度spider的爬蟲UA是Baiduspider(www和wap 一致),個別站長經常會誤認為百度手機爬蟲的UA是baiduspider-mobile,其實沒這回事。
7、避免使用彈窗、flash、java等行為
同樣道理,flash和彈窗等行為將會占用很大一部分流量,對于移動手機用戶而言,無疑會浪費時間和流量,對于搜索引擎而言,基本理解不了。
從技術層面來講,Apple產品不支持Flash功能,很大一部分智能手機用戶用不了這項功能,同樣,很多智能手機也不支持Java,所以這只是兩方面都不討好的做法。
8、頁面細節優化
對于頁面優化的有很多注意的,但對于一般的手機站來說,一定要注意以下2點:
①、專屬的手機網站頭部標簽
對于手機網站的首頁或者頻道首頁的網頁代碼中的keywords、description最好加上與PC端有所區別的meta標簽和關鍵詞,在每個頁面的關鍵字及描述像做傳統PC端網站一樣,做好針對性的填寫工作。
②、減少死鏈 如果沒有內容,最好用狀態碼指定,比如404、403等;如果內容死鏈希望重定向到首頁,最好通過302跳轉,不要使用javascript跳轉。
9、url鏈接規范化
①、對于多個板塊的二級域名或者目錄來說,使用規范、簡單的url,盡量去除與頁面內容無關的參數,如用來區分手機型號、區分訪問用戶,方便統計等的參數。
②、頁面url鏈接跳轉最好是正常格式的目標url,不要中間進行跳轉。
10、高版本的手機站的適配
對于高版本的手機站,建議頁面按照屏寬適配,主要內容直接展示在頁面中,減少折疊形式,且避免被浮層廣告或彈框遮蓋。 此外,確保頁面中的下載、視頻等功能可正常使用。
11、做好移動版與PC版網站的轉換
①、確保在手機網站或者PC端網站各個頁面上有相應的導航或者提示鏈接,讓用戶可以在手機版和PC版進行切換,也便于搜索引擎更好的收錄。②、百度官方曾聲明,對于移動站點,當baiduspider ua或者其它無法確定來源的ua訪問時,建議默認情況下直接返回html5或xhtml類型的移動頁面,不要重定向到PC頁面。
12、其它同PC端網站相同的SEO優化
其它一些優化要點與傳統PC端網站優化一樣,如網站結構要用合理的樹形結構,最好采用樹形和扁平相結合;清晰的面包屑導航,方便搜索引擎爬行抓取和用戶體驗;title寫法要盡量包含關鍵字,首頁、頻道頁、內容頁寫法要有所側重。
手機站點和PC端的站點不一樣,PC端的站點百度明確給出關鍵詞跟描述標簽對優化起不到任何效果了,但手機端的關鍵詞和描述標簽是對手機站點有效果的,所以百度移動搜索也給出了建議,最好要把三大標簽做好優化。
最后,再提下各位站長一點:在對手機網站改版或變動時,一定要做好301重定向,百度官方對于手機網站改版或者更換域名指出,新老內容映射要盡量簡單,換域名時,如果能夠做到路徑不變,則負面影響面會更小,而且影響時間也會更短。 結語:純粹的WAP站點將被淘汰,隨著移動終端及及移動網絡環境(3G、WIFI等)的升級,使用手機查看網頁和上網的人也會越來越多,應用也越來越廣泛,手機網站建設領域將會為企業公司帶來巨大的利益。
了解更多
如何查找關鍵詞?任何高級的技巧都是建立在完全掌握基礎知識的基礎上的才能發揮好,下面小編就為大家介紹一下查找最新的熱門關鍵詞方法,一起來看看了解一下,希望會對大家有所幫助!
方法一:百度搜索風云榜(http://top.baidu.com)
查看目前的最新的熱門關鍵詞,把握先機,獲取流量。 如下圖:

方法二:百度指數相關檢索詞(index.baidu.com)
與搜索詞相關的最熱門的關鍵詞,用于發掘長尾詞。如下圖:

方法三:百度下拉框提示
與搜索的關鍵詞相關的搜索量最高的10個關鍵詞,更新快,挖掘長尾詞,把握熱門詞的長尾關鍵詞,迅速捕獲流量。如下圖:

方法四:百度相關搜索
相關搜索的關鍵詞推薦,發掘長尾詞。 例如:郭美美,如下圖:
![]()
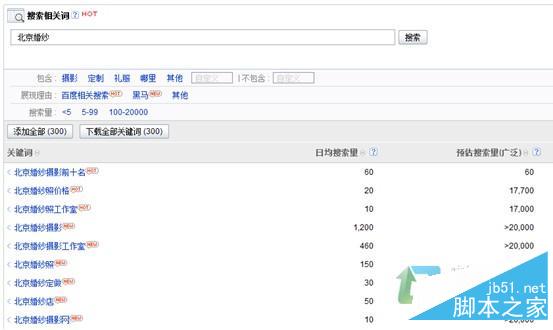
方法五:百度推廣-關鍵詞工具(http://fengchao.baidu.com/)
可以推薦最多300個相關關鍵詞,是查詢關鍵詞搜索量和長尾關鍵詞的利器。例如“北京婚紗”,如下圖:

方法六: 其他關鍵詞工具
比如現在主流的,飛達魯長尾詞查詢工具、金華關鍵詞工具等,不過金華現在是收費服務的,所以還是建議使用飛達魯長尾詞查詢工具。
了解更多